じぶんリリースノート というアイデアに出会った。
じぶんリリースノートとは?
a-know 氏の こちらのポスト がきっかけで知ることになった(偶然にも a-know 氏がじぶんリリースノートを見つけた日とこのブログの投稿日が同じである)
じぶんリリースノート とは、サービスやアプリケーションのリリースノートのようにして、いつ何が変更になったかを書いて「自分のリリースノート」を作ろうという取り組み。月ごとにリリースされていて、『バージョン番号は 0.年齢.月齢にする』『あの世へ行ったらメジャーバージョンを上げよう』という考えが良いと思った。
じぶんリリースノートの事例
で、実際に自分でもやってみるとして、「じぶんリリースノート」には何を書けばいいのか。いくつか事例を見ながら作戦を練っていく。
じぶん Release Notes (ver 0.39.11)
まずは、本家(?)の最新リリースノート。
この書き出しはリリースノートっぽいので採用したい。全体の内容としては、読んだ/読んでいる本、買ったもの、ブログ更新状況、イベント、ふりかえり(GKPT)、総評といったラインナップになっている。 KPT は知っていましたが G(Good) がつくのは初めて見た。仕事のほうでも採用したい。
じぶん Release Notes (ver 0.31.04)
こちらも同じタイミングで見つけたリリースノート。技術関連、読書、OSS活動、アウトプット、ふりかえり(KPT)、臨時項目、所感といったラインナップ。アウトプットという項目は結構重要かもしれない。各項目に絵文字がついてるのがモダンである。 Notion っぽい感じもする。絵文字リストみたいなのがあったら良さそう。
じぶん Release Notes (ver 0.32.01)
元の記事で紹介されていたものの一つ。項目は大体同じだが「ゲーム」があるのが良かった。趣味の項目もいれると更新も楽しそう。あとみんな pixela 使っているのが印象に残った。勉強を続ける技術で紹介した記事でも採用されていた。
アプリケーションのリリースノートのサンプル
ツールのドキュメントやアプリケーションのリリースノートの中は、読みやすさを意識しているものが多く、デザイン的に良いと思うものがある。自分が良いと思ったものを集めて自分で作るドキュメントの参考にしたい。
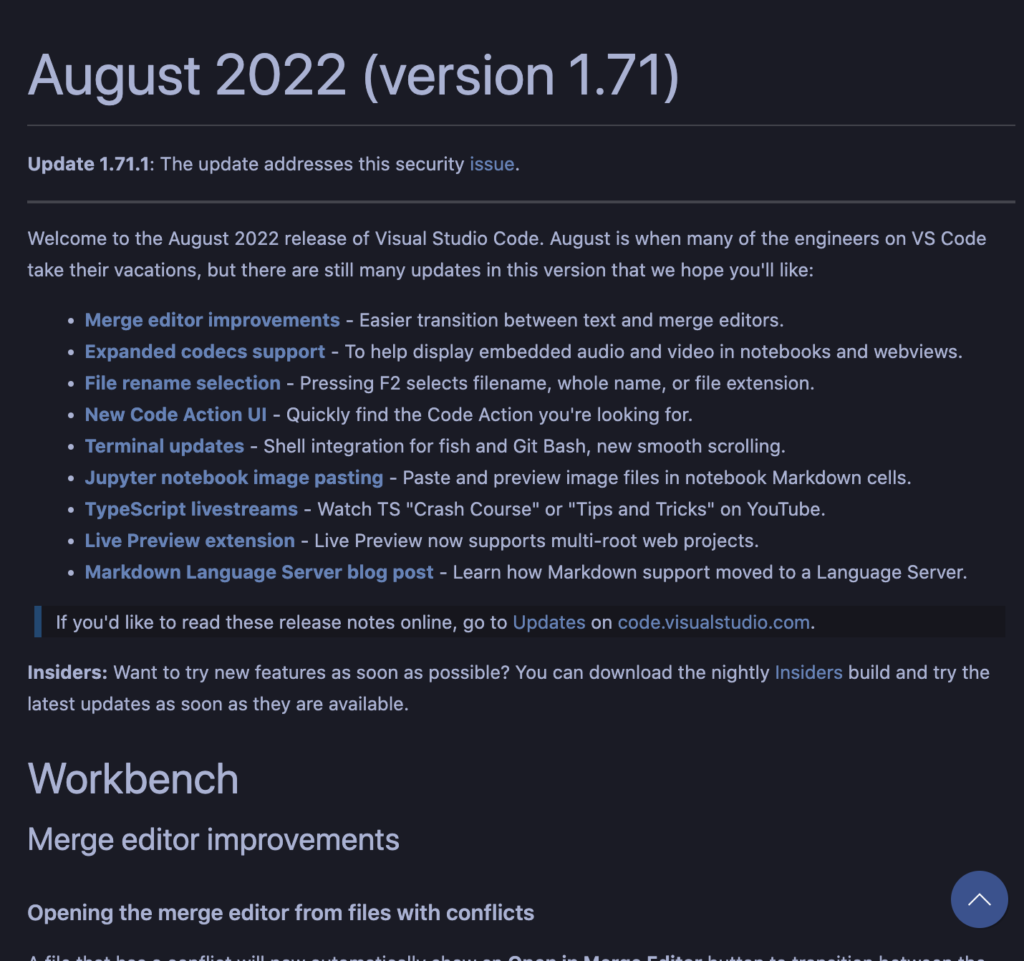
VS Codeのリリースノート

こちらは Visual Studio Code のリリースノート。特筆すべき改善が一言でリストアップされていて、それぞれに短い説明がついている。それ以降は、全ての改善内容についてスクショ付きで詳しく説明されている。リリースノートの最後には関連するプルリクのリストが並ぶ。
ブラウザ版だとまた少し見た目が変わってきますが、アプリ上で見ることができる画像ののやつはデザインかっこよくて気に入っている。青系で暗い色をベースにしている(これはエディタで採用しているテーマに準拠しているだろうが。)
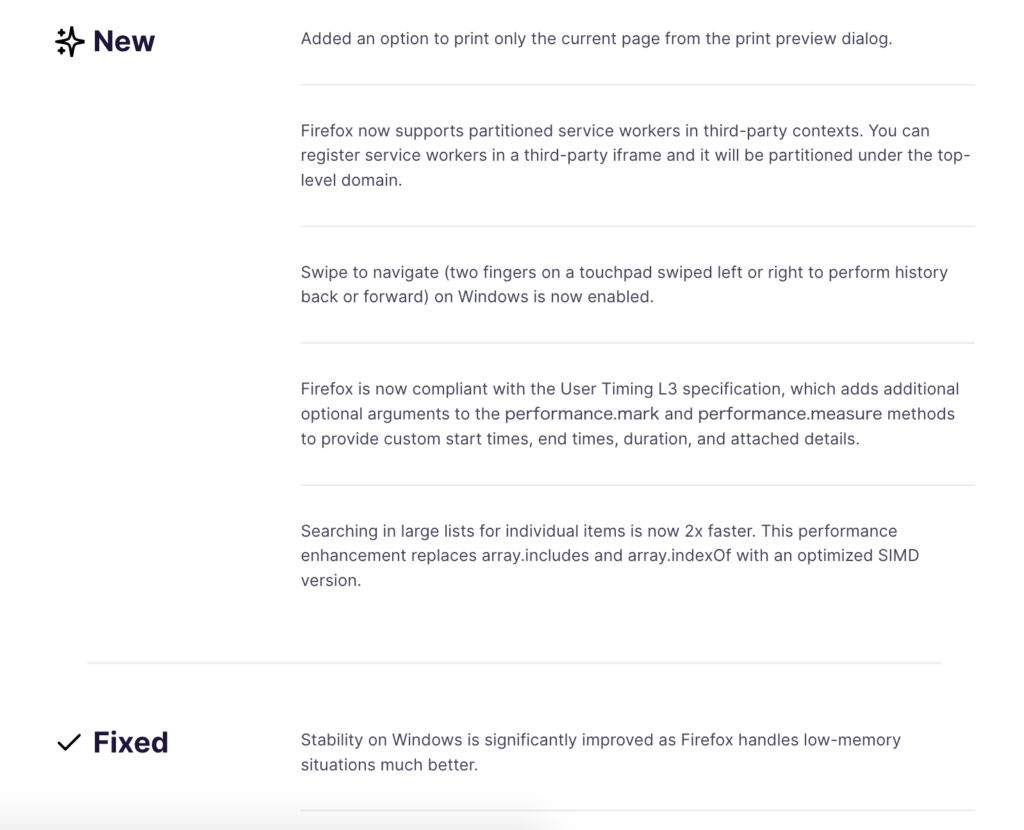
Firefoxのリリースノート

こちらは Firefox 105.0 のリリースノート。比較的シンプルな内容で、新機能と修正のそれぞれのサマリーが書かれている。白を基調にしていて、余白を大きく取ったデザインになっている。
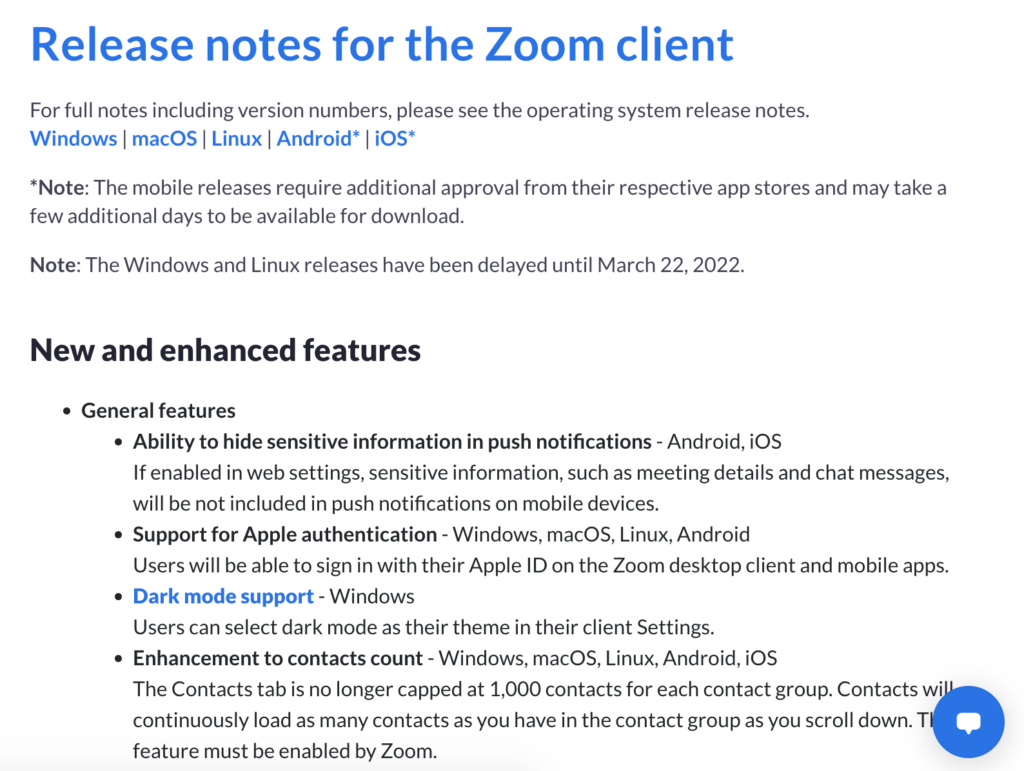
Zoomのリリースノート

こちらは Zoom のリリースノート。クライアント版、intune版、outlook plugin版で大きく分けられていて、それぞれに New and enhanced features と Resolved Issues がある。新機能のほうは機能別にみじかい説明と一緒に箇条書きでリストされていて、使い方へのリンクがあるものもある。修正については簡単な一文のみで箇条書きされている。デザイン的には比較的シンプルで、装飾は最小限に抑えられている。
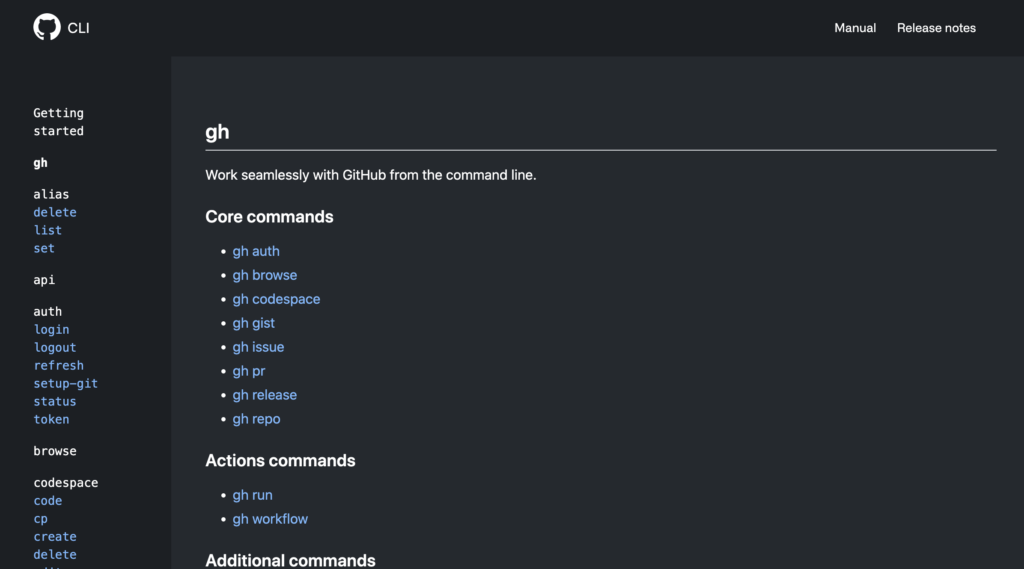
GitHub CLI のドキュメント

GitHub CLI のドキュメント も洗練された印象でかっこいい。フォントは "SFMono-Regular",Consolas,"Liberation Mono",Menlo,monospace となっていて、フォントカラーは地の文が #ffffff でリンクの青系の色が #79b8ff である。背景色は暗めの #0e1113 と明るめの #24292e のツートーンになっている。全体的に文字数が少なく、すっきりした印象のドキュメントである。ちなみにリリースノートは github 上にあるのでデザインは github に準拠している。
Reference
- Writing better release notes
- 本物のリリースノートの書き方について書いたポスト



